 js笛卡尔积
js笛卡尔积
# 定义
在数学中的解释是,两个集合 X 和 Y 的笛卡尓积(Cartesian product) (opens new window),又称直积,表示为 X × Y,第一个对象是 X 的成员而第二个对象是 Y 的所有可能有序对的其中一个成员。
假设集合 A={a, b},集合 B={0, 1, 2},则两个集合的笛卡尔积为{(a, 0), (a, 1), (a, 2), (b, 0), (b, 1), (b, 2)}。
- 简单来说就是多组数据的排列组合
# 应用场景
- 在电商项目中,常用于商品 SKU 的订单组合;根据商品的子类型和不同颜色尺寸生成 n 种可能的组合
- MySql 的多表查询
- 生成坐标 .......
# js 代码
function cartesianProduct(array) {
if (array.length < 2) return array[0] || [];
return [].reduce.call(array, function (col, set) {
var res = [];
col.forEach(function (c) {
set.forEach(function (s) {
var t = [].concat(Array.isArray(c) ? c : [c]);
t.push(s);
res.push(t);
});
});
return res;
});
}
cartesianProduct([
[1, 2, 3],
["a", "b", "c"],
["张三", "李四", "王五"],
]);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
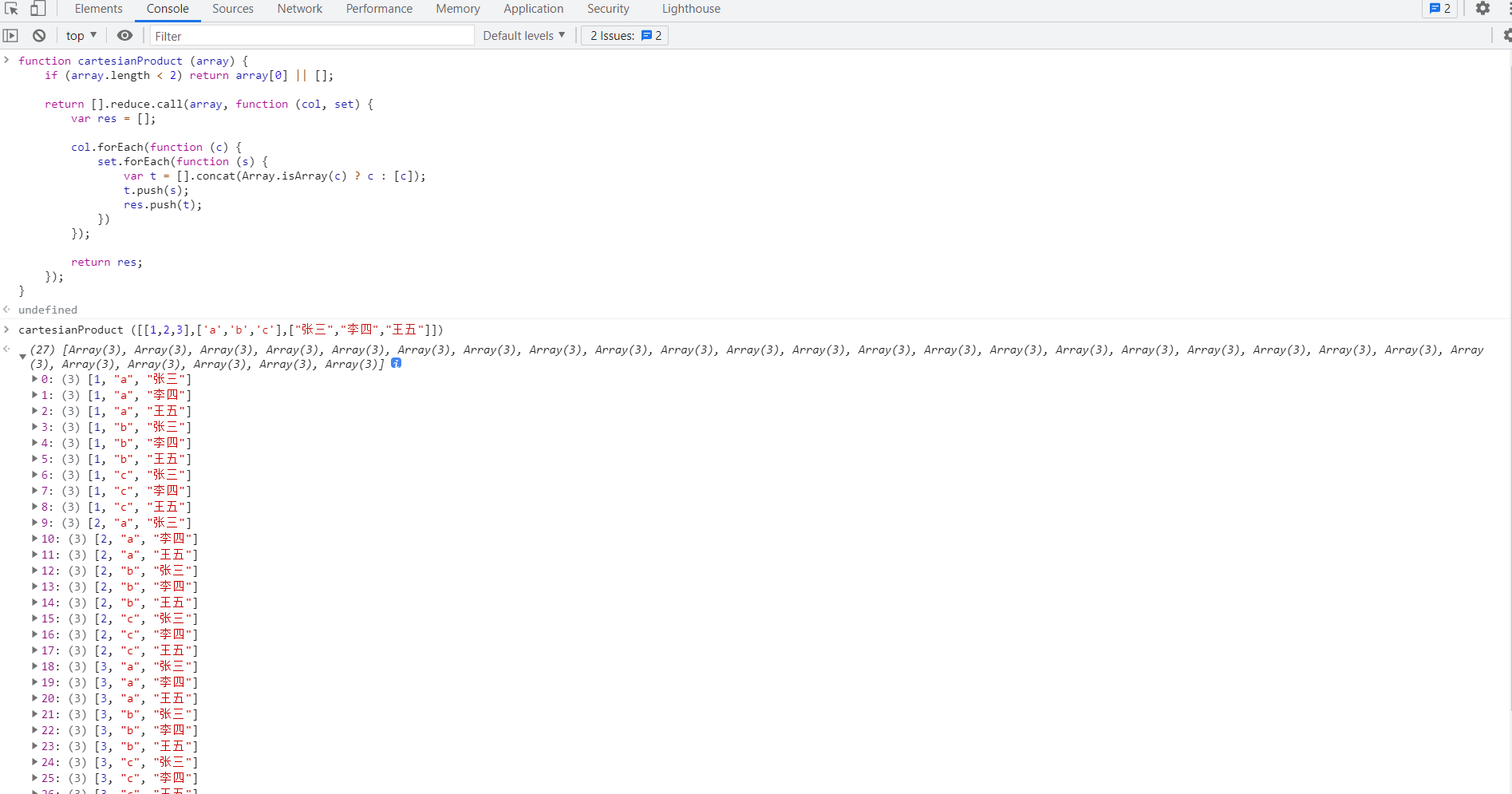
得到的结果:

# 其它实现方法
上次更新: 2022/09/06, 10:30:04